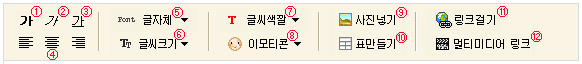
에디터와 HTML 편집기 (메뉴별 기능) 
![]()
1.굵게 ①
마우스로 선택한 글자들에 ![]() 를 클릭하면 진하게 처리를 할 수 있습니다.
를 클릭하면 진하게 처리를 할 수 있습니다.
2.기울임꼴 ②
마우스로 선택한 글자들에 ![]() 를 클릭하면 기울임 처리를 할 수 있습니다.
를 클릭하면 기울임 처리를 할 수 있습니다.
3.밑줄 ③
마우스로 선택한 글자들에 ![]() 를 클릭하면 밑줄 처리를 할 수 있습니다.
를 클릭하면 밑줄 처리를 할 수 있습니다.
4.위치 정렬 ④
마우스로 선택한 글자들에 ![]() 를 클릭하면 화면의 위치를 조절할 수 있습니다.
를 클릭하면 화면의 위치를 조절할 수 있습니다.
5.글자체 ⑤
원하는 글자체를 ![]() 에서 선택한 후 글자를 쓰시면 됩니다.
에서 선택한 후 글자를 쓰시면 됩니다.
6.글씨크기 ⑥
원하는 글자크기를 ![]() 에서 선택한 후 글자를 쓰시면 됩니다.
에서 선택한 후 글자를 쓰시면 됩니다.
7.글씨색깔 ⑦
글자색상을 변경할 부분을 마우스로 선택한 후 사용할 색상을 ![]() 에서 선택하면 글자색상을
에서 선택하면 글자색상을
변경할 수 있습니다. 글자를 쓰기전에 색상을 ![]() 에서 선택한 후 글자를 쓰셔도 됩니다.
에서 선택한 후 글자를 쓰셔도 됩니다.
8.이모티콘 ⑧
테마, 표정, 선물 등의 다양한 주제의 이모티콘을 ![]() 에서 선택하여 삽입하실 수 있습니다.
에서 선택하여 삽입하실 수 있습니다.
9.사진넣기⑨![]() 에서 이미지주소(URL)를 입력하여 적용버튼을 누르면 원하는 이미지가 적용되어 보여집니다.
에서 이미지주소(URL)를 입력하여 적용버튼을 누르면 원하는 이미지가 적용되어 보여집니다.
클릭하면 [내 그림]이 뜹니다. 적용시키면 이미지 사진 입력됩니다.
10.표만들기 ⑩
게시글 내에서 ![]() 를 클릭하여 만들고자 하는 행, 열 갯수만 입력하면 표를 만들 수 있습니다.
를 클릭하여 만들고자 하는 행, 열 갯수만 입력하면 표를 만들 수 있습니다.
11.링크걸기 ⑪
마우스로 선택한 후 ![]() 에서 링크주소(URL)를 입력하여 적용버튼을 누르면 링크가 적용됩니다.
에서 링크주소(URL)를 입력하여 적용버튼을 누르면 링크가 적용됩니다.
12.링크 ⑫
이미지나 동영상, 플래쉬 등의 파일을 태그 입력없이 ![]() 를 클릭하여
를 클릭하여
주소(URL)만 입력하면 쉽게 링크를 걸 수 있습니다.
13.HTML작성 ⑬
HTML소스편집을 하다가 에디터로 되돌아 갈 때 사용합니다.
14.소스편집 ⑭
입력한 내용을 HTML소스로 보여주고, 직접 HTML 태그를 입력하거나 수정할 수 있습니다.
15.미리보기 ⑮
[에디터]나 HTML편집기로 작성한 내용을 미리 볼 수 있습니다.
'생활의 지혜·´″°³оΟ♡ > 컴퓨터♡상식' 카테고리의 다른 글
| [스크랩] 테그 이용하여 사진이나 그림위에 글 쓰는방법 (0) | 2012.02.11 |
|---|---|
| [스크랩] 핸드폰에서 동영상 올리는 방법 (0) | 2012.02.04 |
| [스크랩] 깨진 원도우 복원 방법 (0) | 2012.02.03 |
| [스크랩] 그림이나 사진위에 움직이는 글씨올리기 (0) | 2012.02.03 |
| [스크랩] 인터넷이 느려졌을 때 대처법 (0) | 2012.01.31 |
